Web Design(국비과정)/UXUI 벤치마킹
[UX/UI Design]UI구성요건 벤치마킹
밍숲
2022. 4. 20. 18:45


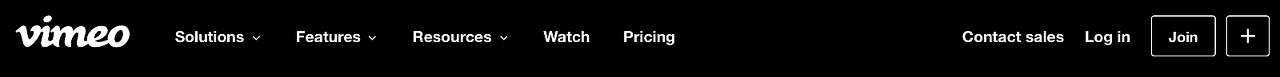
오른쪽 상단에 +아이콘과 Join아이콘을 강조하여
처음 회원가입을 하는 사람들에게 빠르게 회원가입 메뉴로
이동할 수 있도록 하며 더보기 메뉴라는 인식을 잘 살렸음
2. 사용의 효율성
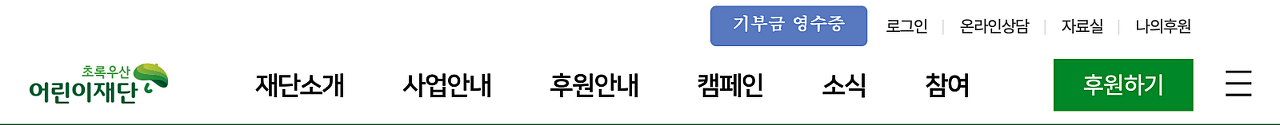
*초록우산 어린이재단

오른쪽 상단의 ‘후원하기, ‘기부금 영수증’ 버튼을
카테고리 목록에서 단일화하여 가장 많이 찾는 목록에
쉽고 빠르게 접근할 수 있도록 하였음
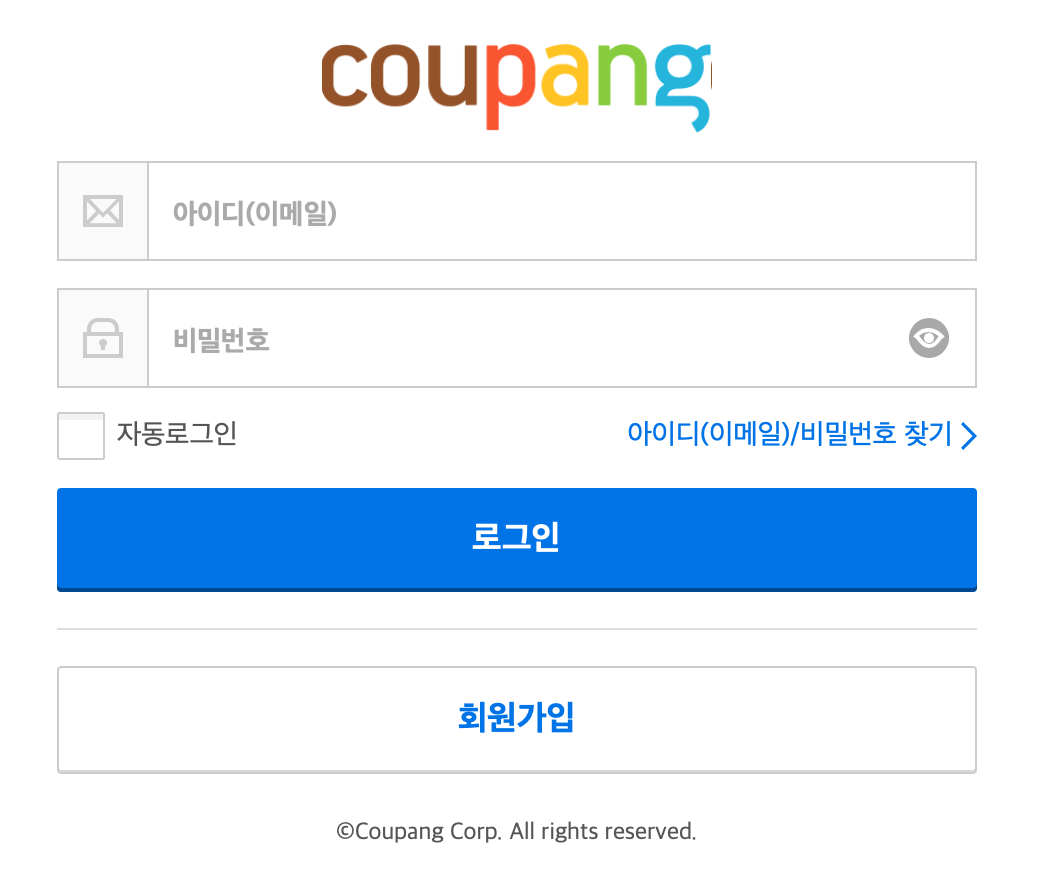
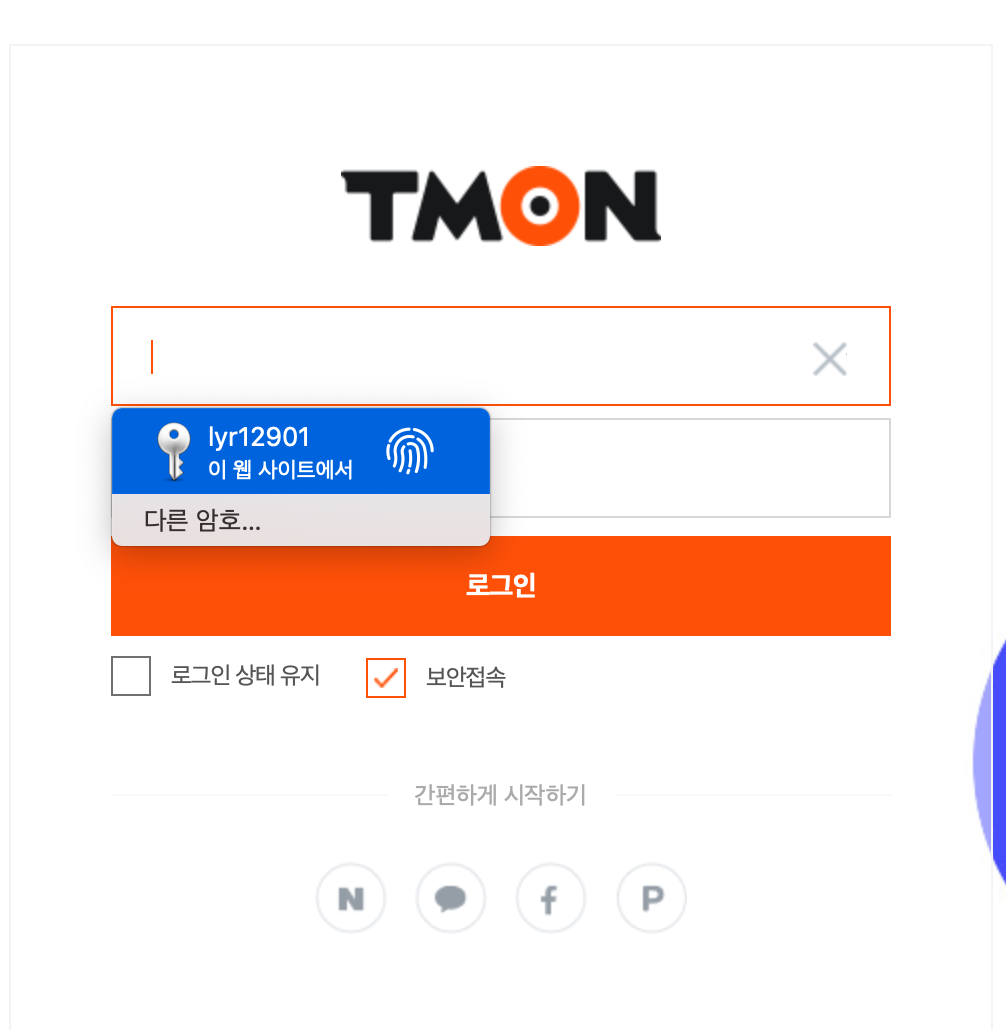
*쿠팡

로그인 창에 자동로그인 체크기능이 있어
자주 들어오는 사이트 내에 아이디와, 비밀번호를 저장할 수 있음
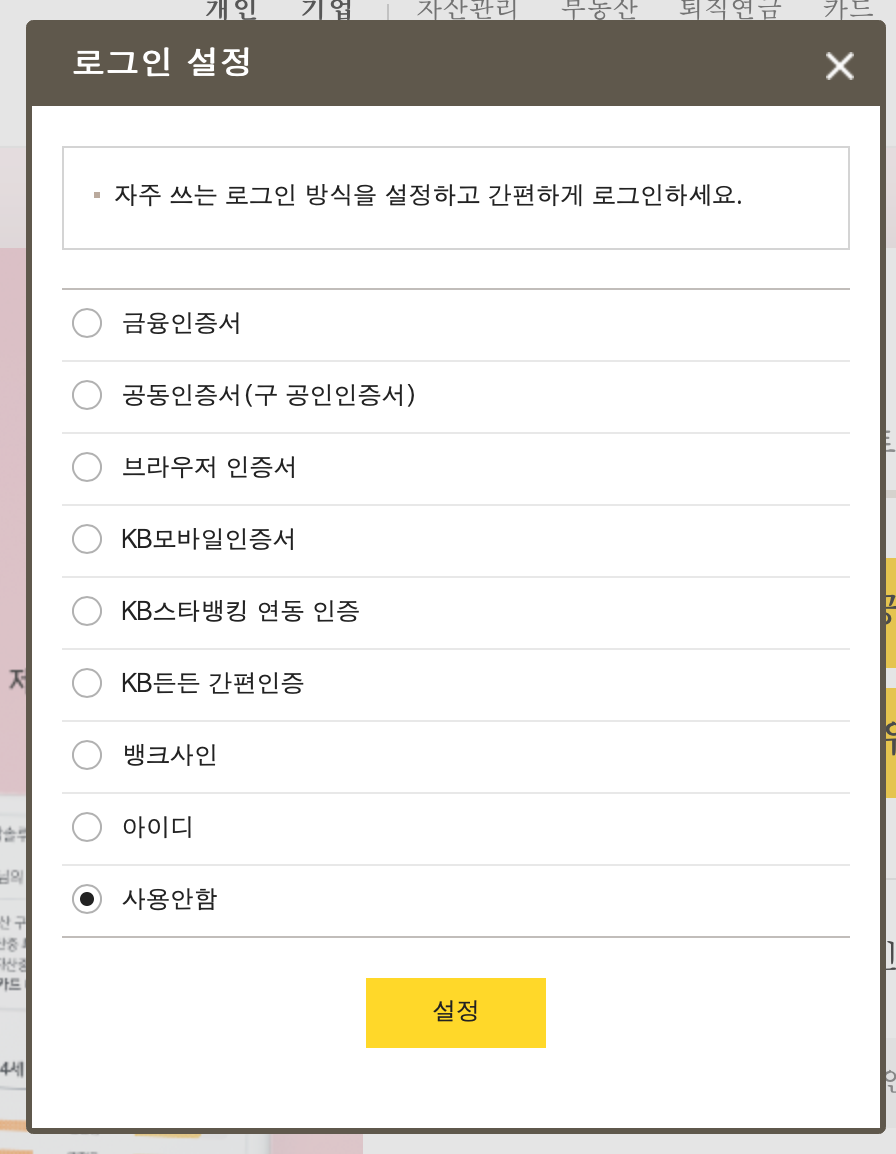
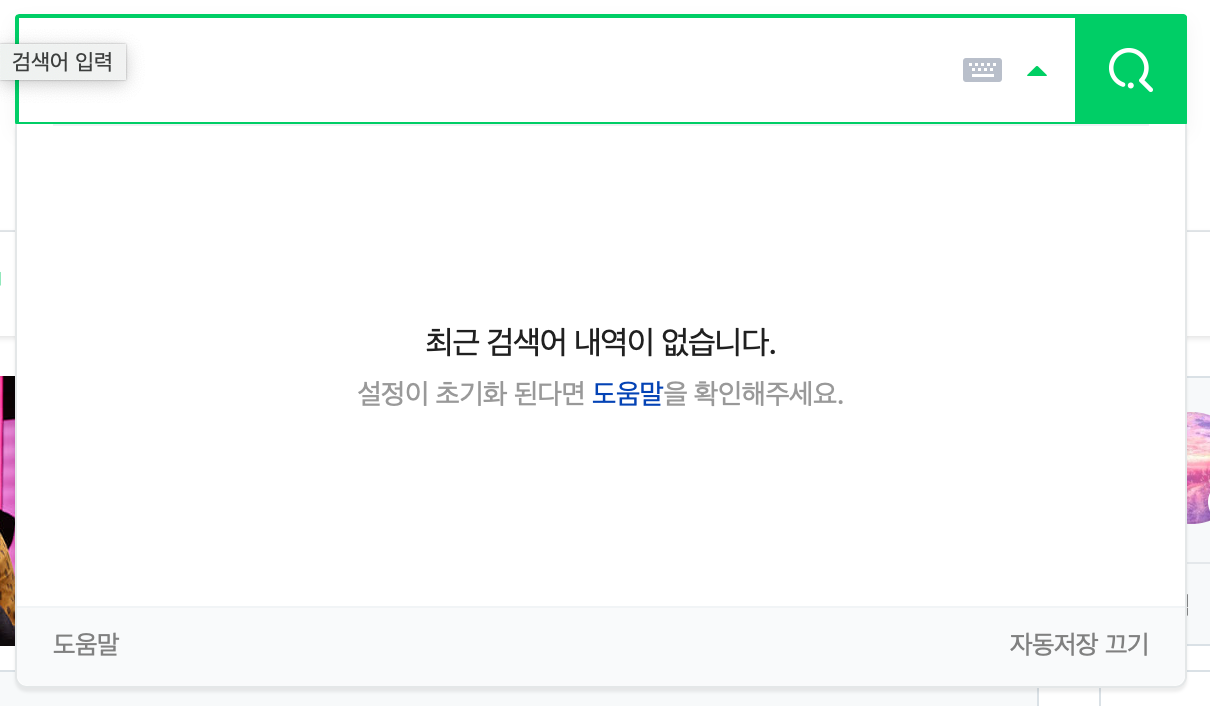
*국민은행



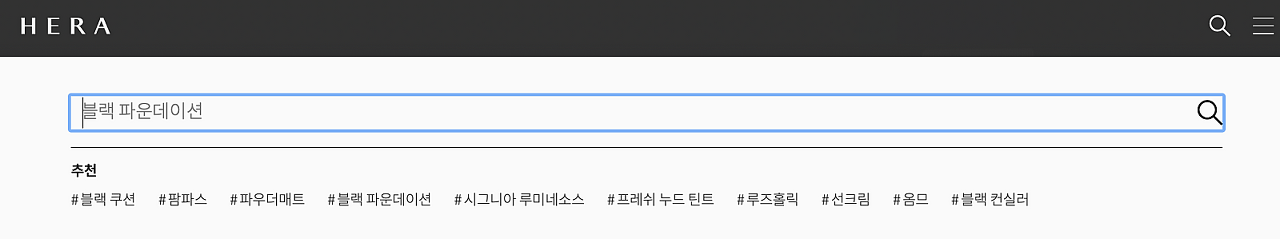
검색했던 기록을 최근검색어에 저장하여 차후 검색기록에 대해
지속적으로 확인이 가능하게 하며 자동저장 끄기 기능을 추가하여
원치 않는 저장을 방지할 수 있음
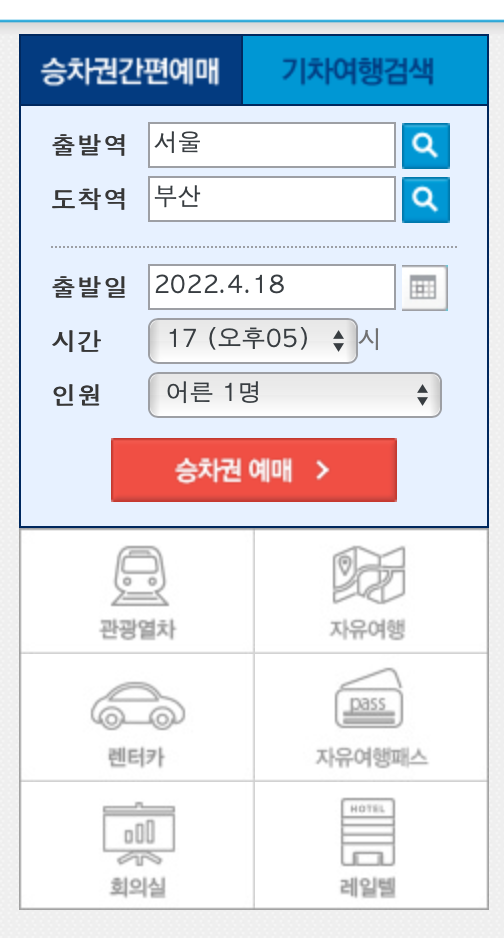
*티몬


사용자가 원하는 시간대, 열차좌석, 인원수를 미리 선택한 후
필터링을 거쳐 선택요소에 적합한 선택지들을 제시해 줌
5. 사용자 만족
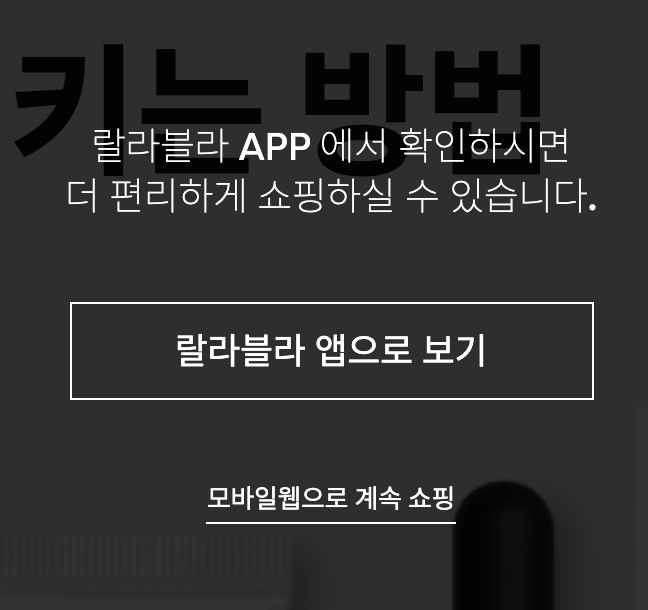
*랄라블라

홈페이지 접속시 ‘모바일앱으로 이동’을 표시하여
사용에게 모바일앱으로 사용을 할것인지 웹으로 계속할것인지
선택적 판단을 가능하게 함