[Onepage 코딩하기] 페이지의 중심이 되는 article편

본격적으로 페이지의 중심이 되는 메인파트를 만들어보려고한다.

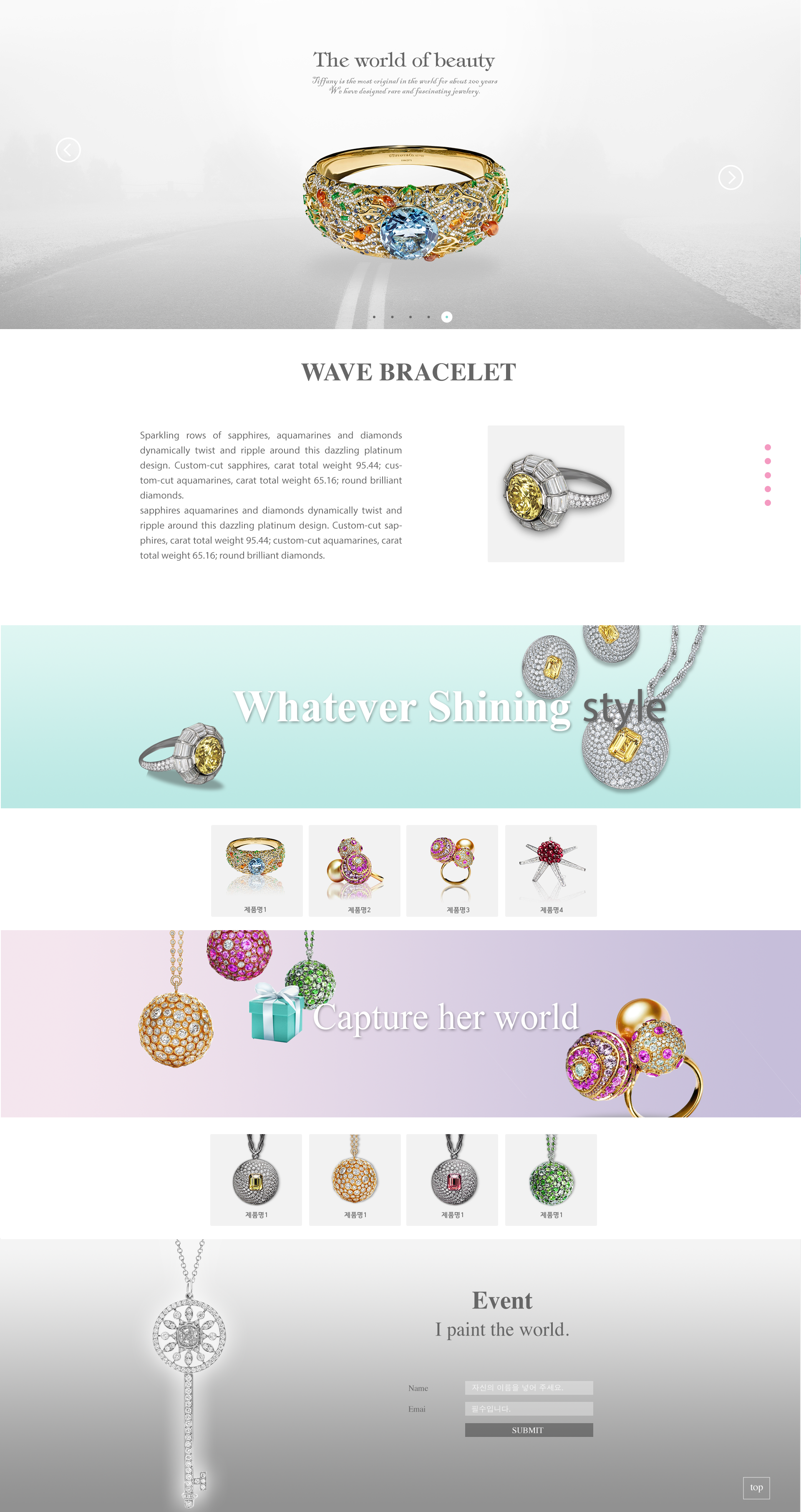
메인파트는 총5개의 파트로 나뉘어있고, 모두 article을 시맨틱태그로 구성하였다.
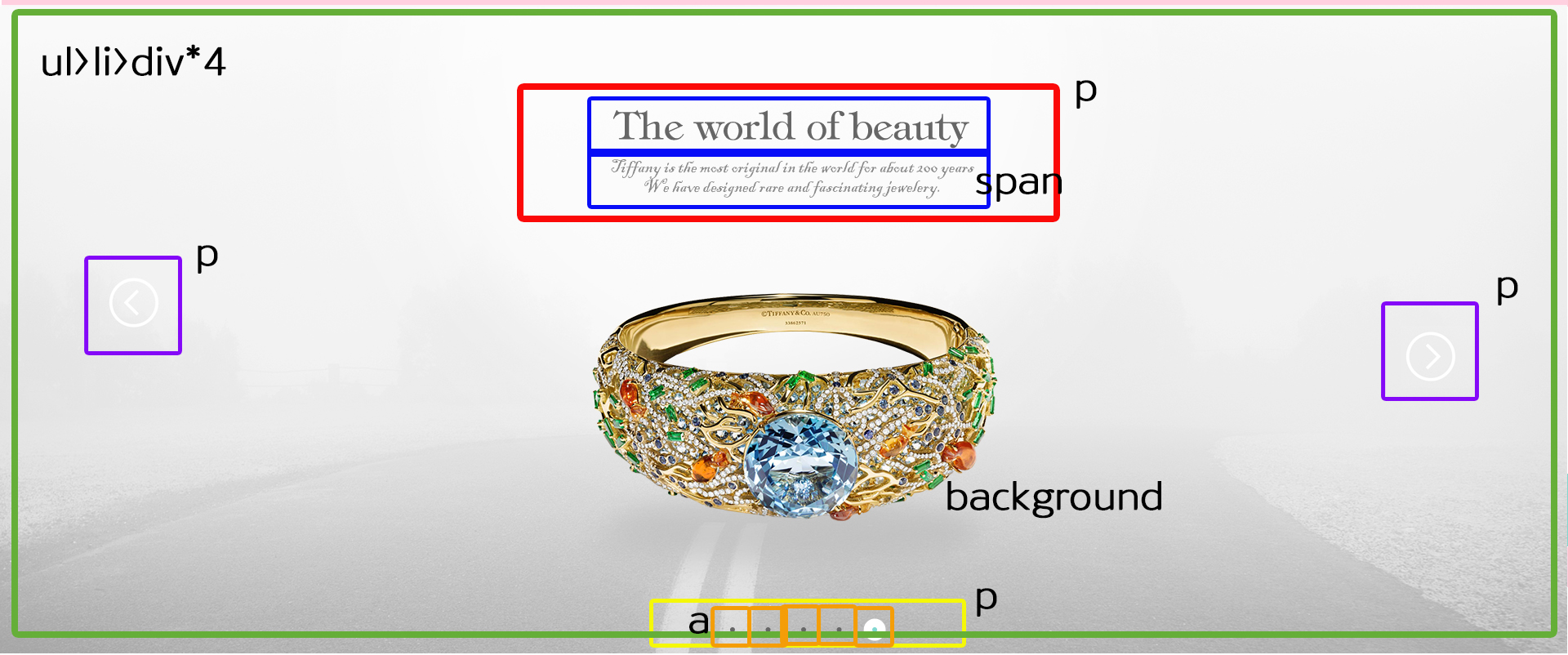
box01

현재 들어가는 대부분의 이미지들은 css에서 background로 삽입하였다.
box01에서 핵심이 되는 부분은 ul>li>div가 총 4개로 구성되어있다는 점인데,
좌우에있는 p요소 핸들을 넘기면 옆으로 이미지가 넘어가야 하기에 보이는 것은 한면이지만 오른쪽에 3개가 더 숨어있다는 것이다.
먼저 상위에 글씨는 p요소에 span 으로 두개를 만들어준다.
<p class="title">
<span>The World of beauty</span>
<br>
<span>Tiffany is the most original in the world for about 200 years
<br> We have designed rare and fascinating jewelery</span>
</p>큰 div요소 페이지는 ul에 li*4>div로 구성해준다.
<ul>
<li>
<div>1</div>
</li>
<li>
<div>2</div>
</li>
<li>
<div>3</div>
</li>
<li>
<div>4</div>
</li>
</ul>각각 버튼과 하단 4개의 circle
<!-- button -->
<p id="prev">
<img src="images/prev.png" alt="previous">
</p>
<p id="next">
<img src="images/next.png" alt="nextpage">
</p>
<!-- page number -->
<p class="circle">
<a href="#" class="selected">1</a>
<a href="#">2</a>
<a href="#">3</a>
<a href="#">4</a>
</p>page number에 사진에는 마지막이 selected 되어있으나 나는 1번으로 selected 설정
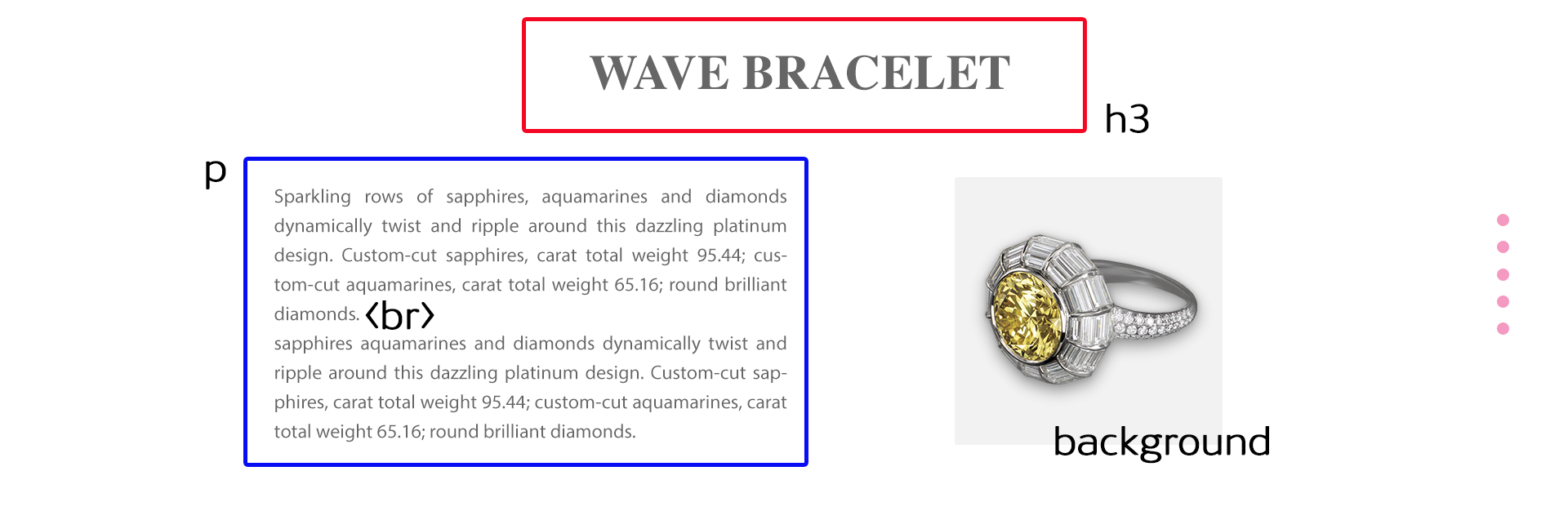
box02

box02의 오른편 이미지도 background로 삽입
나는 이미지로 p>img 따로 만들어야 하는 줄알았는데 굳이 그럴필요 없었다.
<article id="box02">
<div>
<h3>WAVE BRACELET</h3>
<p>Sparkling rows of sapphires, aquamarines and diamonds dynamically twist and ripple around this dazzling platinum design. Custom-cut sapphires, carat total weight 95.44; custom-cut aquamarines, carat total weight 65.16; round brilliant diamonds.
<br>
sapphires aquamarines and diamonds dynamically twist and ripple around this dazzling platinum design. Custom-cut sapphires, carat total weight 95.44; custom-cut aquamarines, carat total weight 65.16; round brilliant diamonds.</p>
<!-- <p>
<img src="images/sec01_pic.png" alt="ring">
</p> -->
</div>
</article>box03, box04

box03과 box04는 동일한 구조이다.
제목은 h3>span으로 만들되 style처럼 글씨체나 색깔이 다른것은 <i>를 삽입하거나 따로 span을 만들면 된다.
그리고 figure의 설명을 우ㅟ한 figcaption과 사진 img삽입
윗부분의 악세서리는 background로 들어가지만 figure안에 이미지는 img요소로 들어감
<article id="box03">
<h3>
<span>Whatever Shining <i>style</i></span>
</h3>
<div>
<figure>
<img src="images/box01_01.png" alt="box1">
<figcaption>제품명1</figcaption>
</figure>
<figure>
<img src="images/box01-02.png" alt="box2">
<figcaption>제품명2</figcaption>
</figure>
<figure>
<img src="images/box01-03.png" alt="box3">
<figcaption>제품명3</figcaption>
</figure>
<figure>
<img src="images/box01-04.png" alt="box4">
<figcaption>제품명4</figcaption>
</figure>
</div>
</article>box05

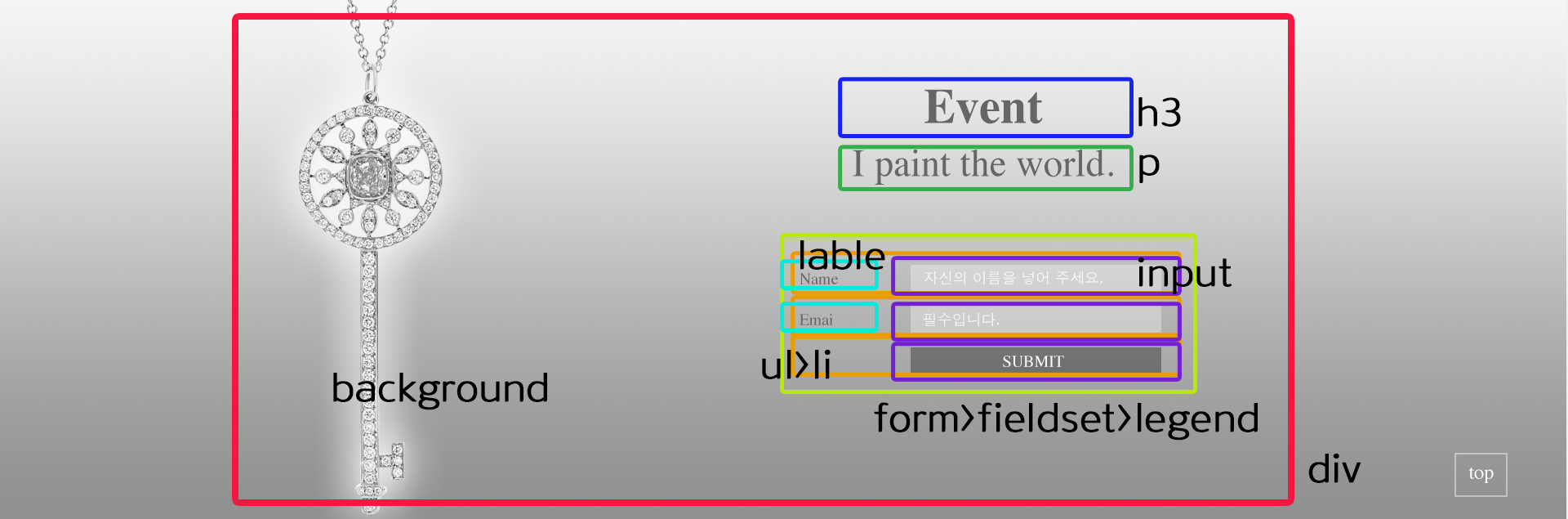
대망의 box05는 form요소와 form안에 fieldset 그리고 fieldset의 제목이 되는 legend는 class.hide로 처리
그다음에 ul>li*3해서 lable과 input요소를 적절히 배치해준다.
<article id="box05">
<div>
<h3>Event</h3>
<p>I paint the world</p>
<form action="#" method="post">
<fieldset>
<legend class="hide">이벤트 폼</legend>
<ul>
<li>
<label for="userName">이름</label>
<input type="text" id="userName" placeholder="자신의 이름을 넣어 주세요" required>
</li>
<li>
<label for="userEmail">Email</label>
<input type="Email" id="userEmail" placeholder="필수입니다" required>
</li>
<li>
<input type="submit" value="SUBMIT">
</li>
</ul>
</fieldset>
</form>
</div>
</article>이렇게 총 box 5개의 html작업 끝
다음편은 footer와 aside이다!