Css/지식 정리
[css 변수 지정하기] css에서 root, var을 활용하여 변수값 지정
밍숲
2022. 5. 25. 12:00
css에서 root, var을 활용하여 변수값 지정
css3에서 새로 업데이트 된 속성인 '변수 지정'이다.
변수의 개념은 css에서 존재하지 않았으나
보다 편리하게 속성을 지정하기 위한 방법이 나왔으니..


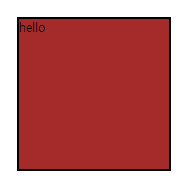
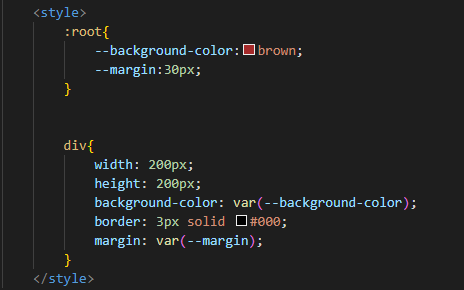
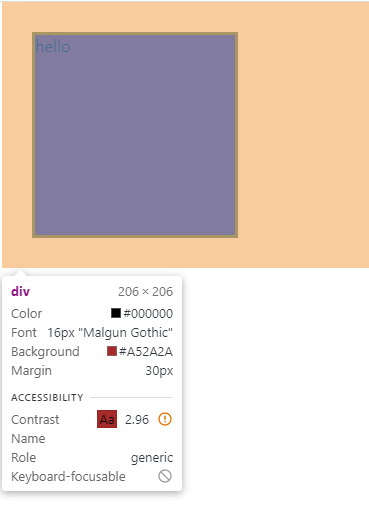
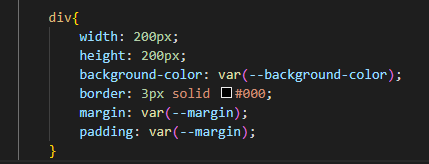
위의 코드를 가지고 간단한 사각형을 만들었다.
그럼 변수는 어떻게 지정할까?
바로 root, 변수명만 있으면 끝
(:root는 html로 변경할 수도 있다.)

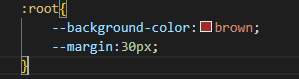
:root {
--'변수명' : 속성값
}그 후

:root 내부에 설정한 변수명을
var('변수명')으로 속성내부에 써주면 된다.

그럼 결과는 이렇게 동일하게 나온다.
즉, brown이라는 color는
color, background-color, border 등등..의 속성에 다 사용이 가능하고
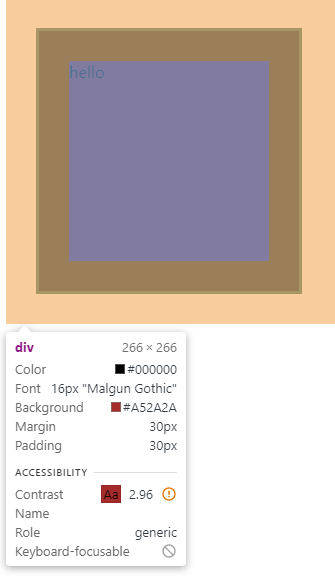
30px은 내가 임의로 margin 30px으로 지정한거지 padding 에도 가능하다는 말이다.

이렇게 padding 에도 --margin이라는 변수명을 사용해도 적용이 된다.