트랜드란 경향이나 유행을 뜻하는 것으로 시간의 흐름에 따라 변하며,
기술의 발달로 미디어의 트랜드도 변화하고 있다.
반응형 웹디자인은 모바일 환경을 고려하여 디자인을 한다.
트랜드에 따른 디자인
1) 마이크로 인터랙션
-미세한 애니메이션을 통한 직관적인 웹 사이트의 체험에 도움을 주며 사용자의 흥미를 유발
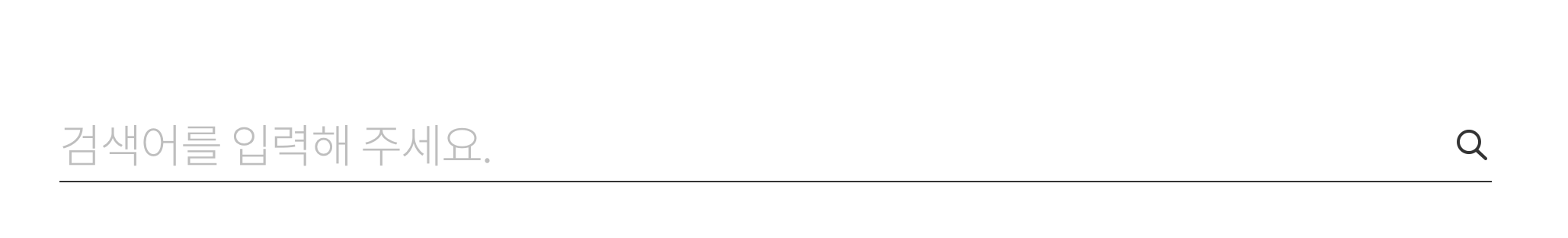
*브런치
검색어 입력공간에 깜빡임을 부여하여 검색어입력을 대기하고 있음을 나타냄

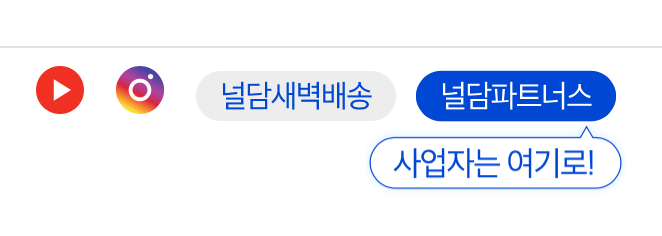
*널담
왼쪽상단에 ‘널담레터 정기구독’이라는 글귀를 통해서
브랜드소개 및 정보로 이어지게 하는 동선을 부여함

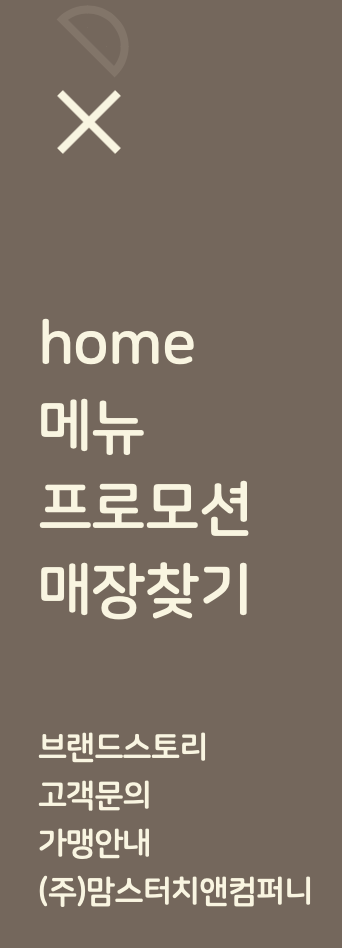
*맘스터치
왼쪽 상단의 햄버거 모양이 로고가 펼쳐질때 x자로 변했다가 햄버거모양으로 되돌아옴


2) 카드 디자인: 마케팅 및 온드 미디어 전략
-카드 레이아웃이 있는 SNS서비스의 인기로 모바일에서 뿐만아니라 일반적인 웹사이트에서도 활용
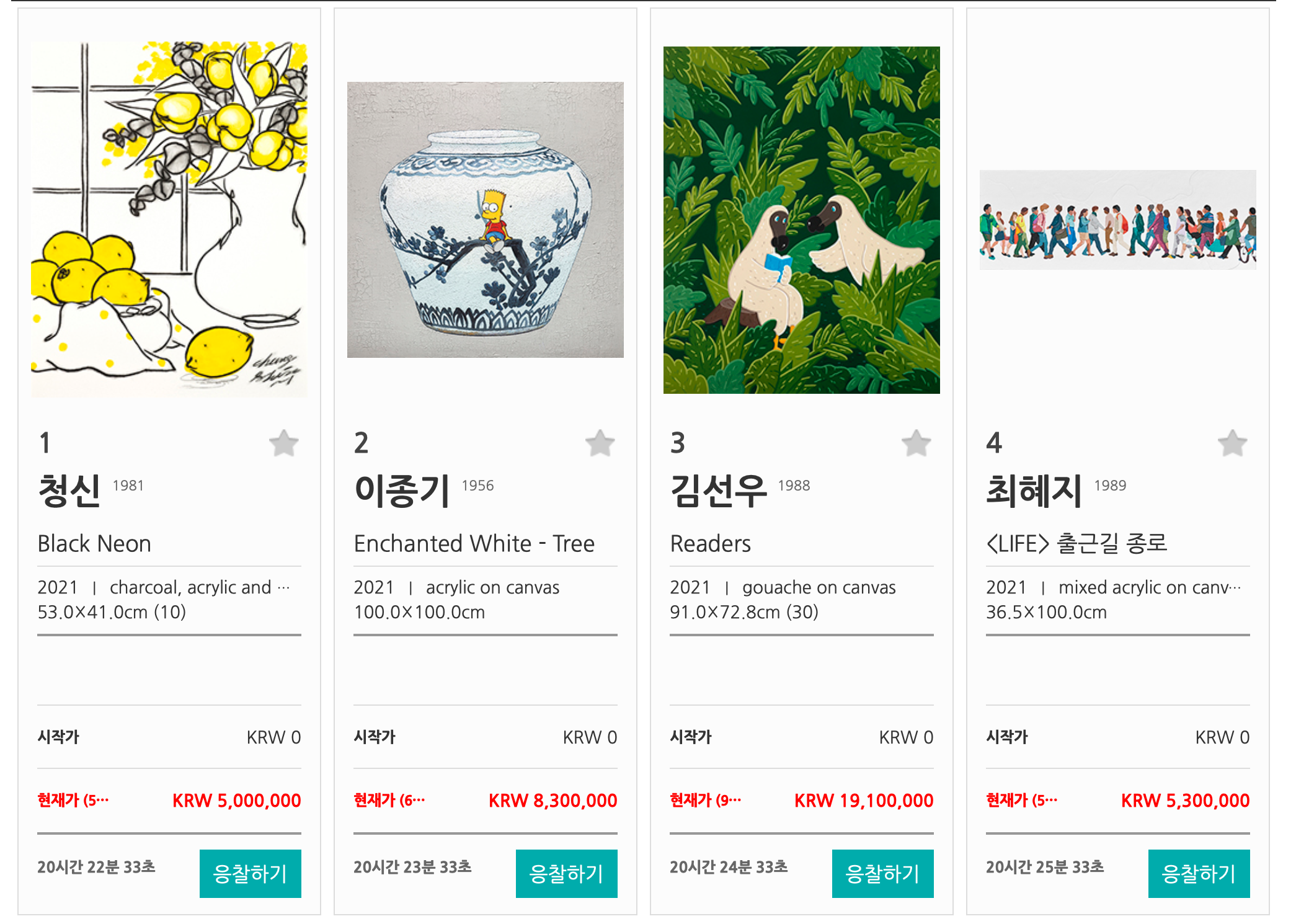
*서울옥션
https://www.seoulauction.com/currentAuction?sale_kind=online_only&page=1&lang=ko#page1
옥션의 진행현황과 출품작을 한눈에 보기 위해 카드레이아웃을 이용함

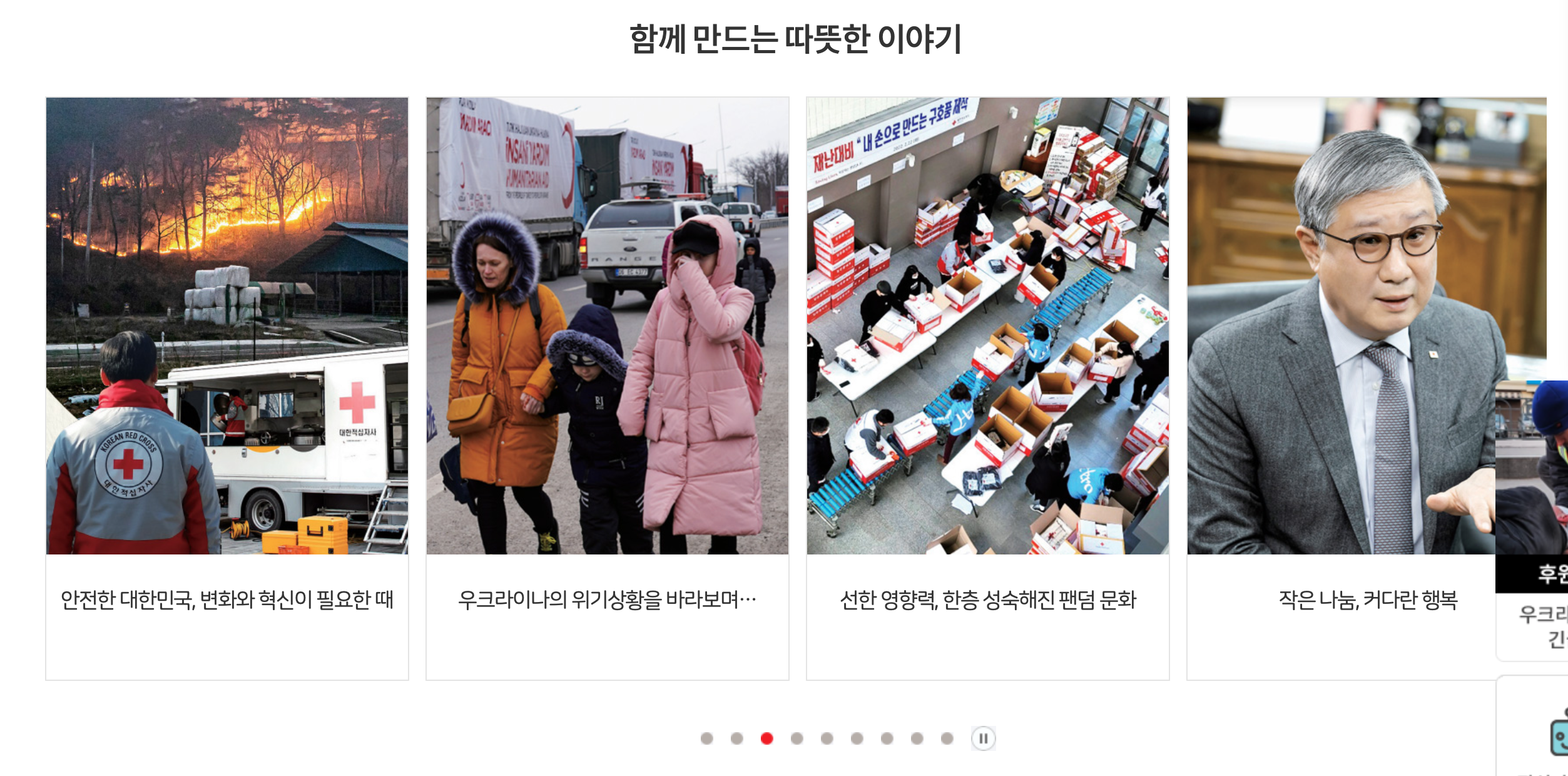
*대한적십자
https://redcross.or.kr/main/main.do?
현재 후원현황, 뉴스기사 등을 카드레이아웃 형태로 제작하였으며 간단한 제목을 덧붙임

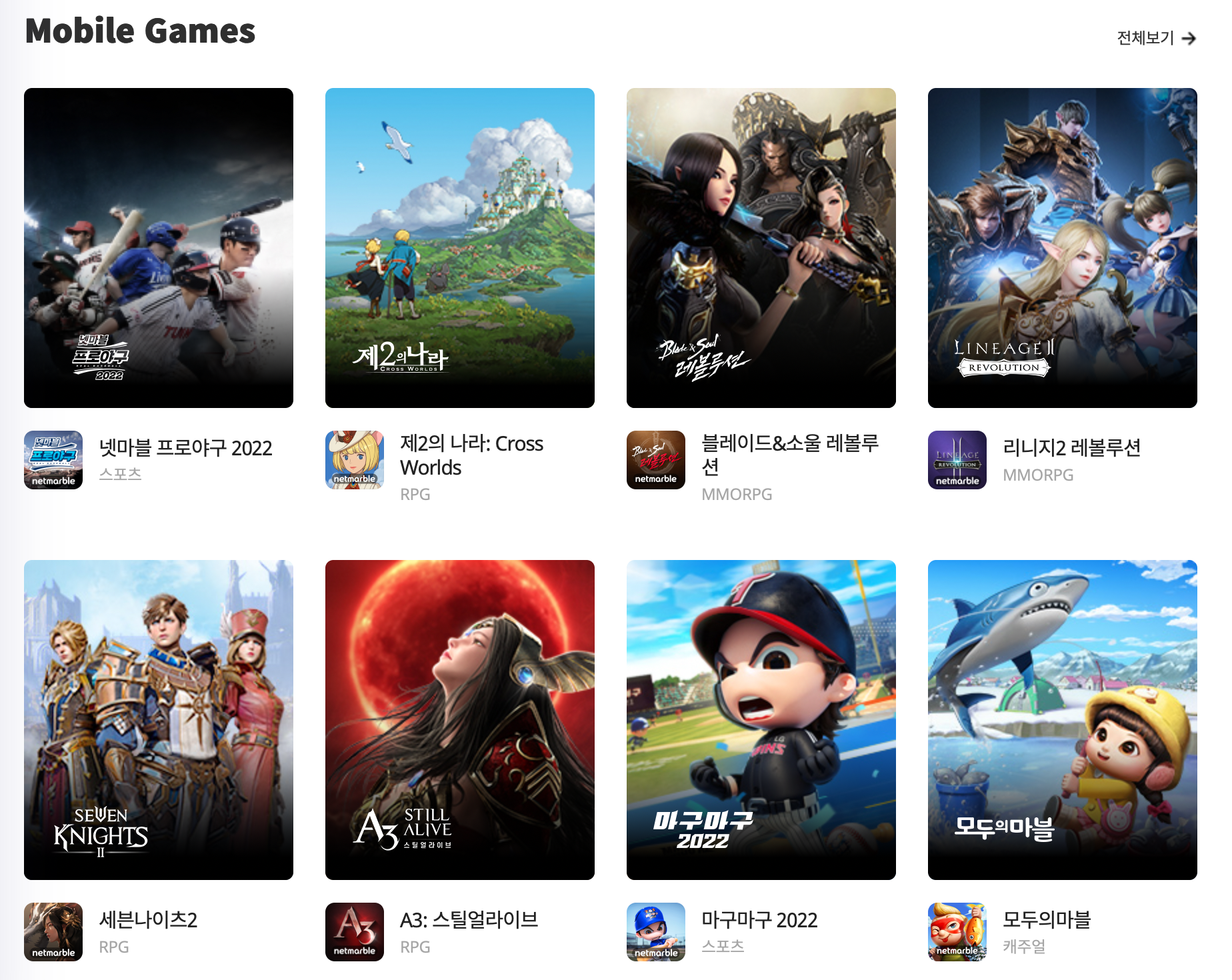
*넷마블
게임의 종류를 카드레이아웃으로 구성하여 사용자들에게 관심을 유발하였음

3) 플랫 디자인
-그라데이션이나 텍스처 등의 효과를 최소화 한 모던하고 단순한 이미지로 디자인 한것
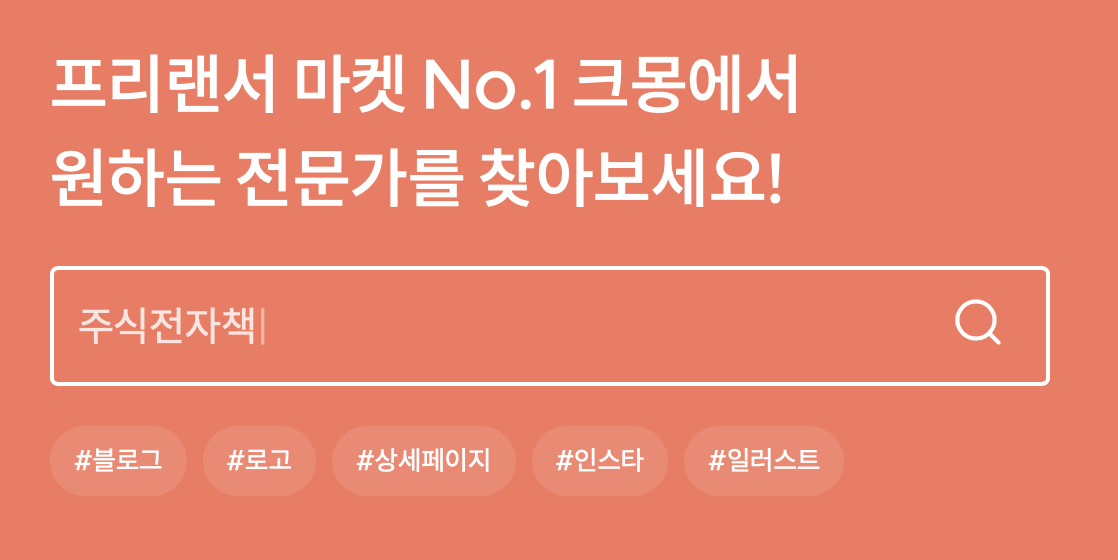
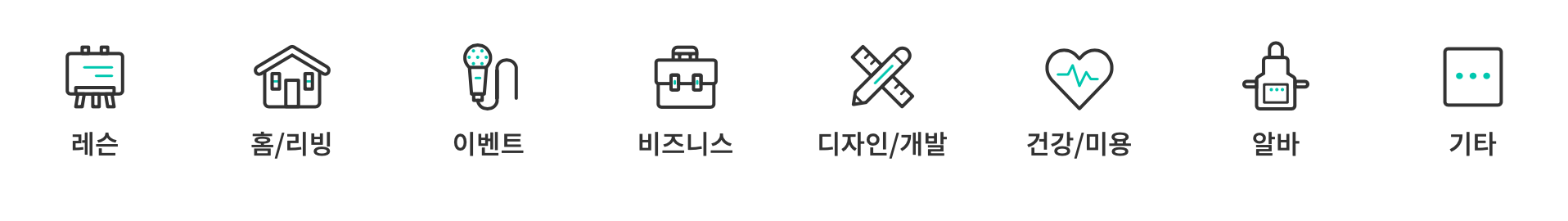
*크몽
검색창에 마이크로 인터랙션과 하단에 카테고리별 플랫디자인 아이콘


*숨고
카테고리를 라인으로 단순화 하였고 메인칼라를 반영하여 아이콘을 디자인함

'Web Design(국비과정) > UXUI 벤치마킹' 카테고리의 다른 글
| [COLOR 벤치마킹] 브랜드 사이트 강조/보조색 및 텍스트 색상 분석 (0) | 2022.04.26 |
|---|---|
| [UX/UI Design]UI구성요건 벤치마킹 (0) | 2022.04.20 |