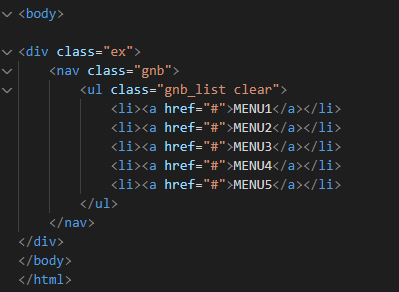
css접근성 측면에서의 가상선택자 hover, active, focus 활용법 알아보기 위와 같은 코드를 바로 실행시켜보면 이상태로, reset을 해준후에 간단한 nav를 만들어 보려고 한다. 가상선택자에는 hover : 마우스 커서가 영역안으로 들어갈 때 focus : 선택자 작업 준비 및 선택한 부분 지속적 선택 active : 작업시 진행되는 선택자 visited : 방문 후 보이는 선택자 색상 link : 링크 그자체 (a요소의 색상이라고 보면됨) 총 5개가 존재하는데, 여기서 주로 사용되는것은 위에 3개이다. 최근에 float를 배우고 있기 때문에, float 속성을 이용하여 간단하게 아래의 상태로 만들었다. 접근성이란? 더보기 디자인ㆍ시스템공학ㆍ인간공학 등의 분야에서 주로 쓰이는 말로, 교통ㆍ..