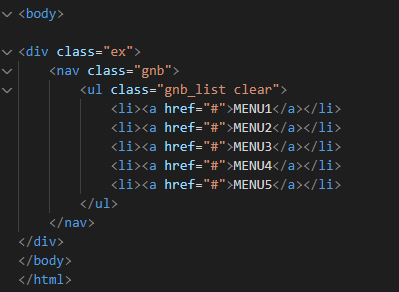
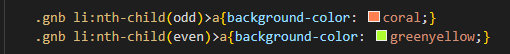
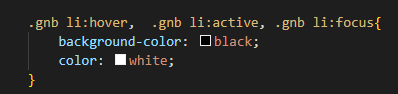
css접근성 측면에서의 가상선택자 hover, active, focus 활용법 알아보기

위와 같은 코드를 바로 실행시켜보면

이상태로, reset을 해준후에 간단한 nav를 만들어 보려고 한다.
가상선택자에는
- hover : 마우스 커서가 영역안으로 들어갈 때
- focus : 선택자 작업 준비 및 선택한 부분 지속적 선택
- active : 작업시 진행되는 선택자
- visited : 방문 후 보이는 선택자 색상
- link : 링크 그자체 (a요소의 색상이라고 보면됨)
총 5개가 존재하는데, 여기서 주로 사용되는것은 위에 3개이다.

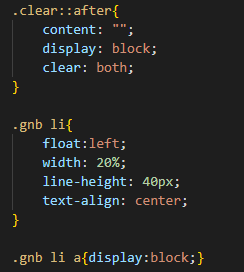
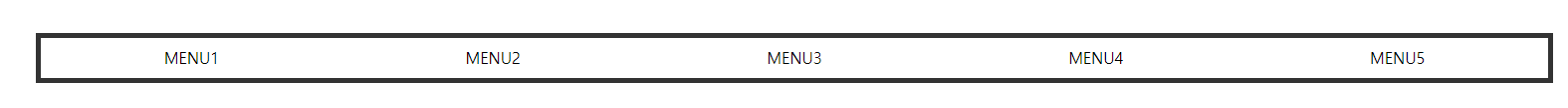
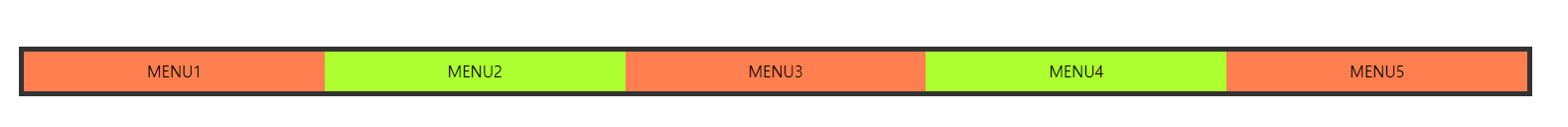
최근에 float를 배우고 있기 때문에, float 속성을 이용하여 간단하게 아래의 상태로 만들었다.

접근성이란?
디자인ㆍ시스템공학ㆍ인간공학 등의 분야에서 주로 쓰이는 말로, 교통ㆍ시설ㆍ제품ㆍ서비스ㆍ디자인ㆍ권리ㆍ정보통신 등의 환경을 가능한 한 많은 사용자가 불편함 없이 이용할 수 있는 정도를 말한다. 따라서 접근성은 장애인이나 노약자, 임산부 등 상대적으로 약자 계층을 대상으로 하는 경우가 많으며, 접근성이 높다는 것은 이들이 어떠한 것을 이용하는 데 있어서 편리하다는 것을 뜻한다.
예를 들면 장애인도 차별 없이 웹페이지에 접근할 수 있도록 하는 웹접근성을 비롯해 이동의 접근성, 금융자산의 접근성 등이 있으며 가전제품의 접근성이 가장 일반적이다. 가전제품의 접근성은 개폐장치, 입력장치, 손잡이 등 제품 관련 접근성뿐만 아니라 제품 고장으로 인한 애프터서비스, 사용설명서 등 접근성에 간접적인 영향을 미치는 요소들도 고려해야 한다.
[네이버 지식백과] 접근성 (시사상식사전, pmg 지식엔진연구소)
이러한 접근성을 위해서 가상선택자를 활용해하고 오늘 수업의 핵심은 a요소가 차지하는 크기이다.



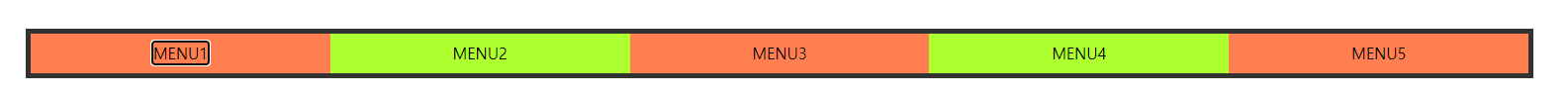
여기까지 제작했을 때 a요소의 크기를 설정하지 않는다면,

커서를 올렸을 때 이렇게 실행된다.
보기에 큰 문제는 없으나, Tab 키를 누르게 되면

hover, active, focus가 실행이 되지 않음..!!
그래서

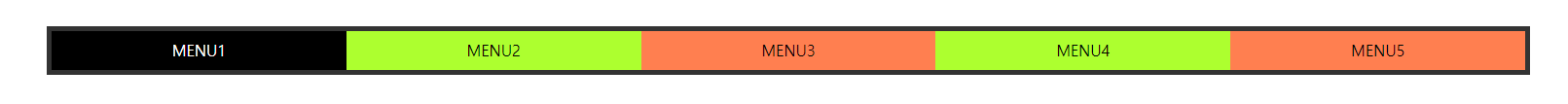
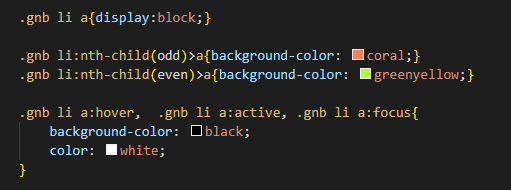
a요소를 block으로 설정하여 부모 li의 width값 100%로 맞춰주고
가상 선택자와, css의 background-color를 a요소에 적용시켜 주어야 한다.

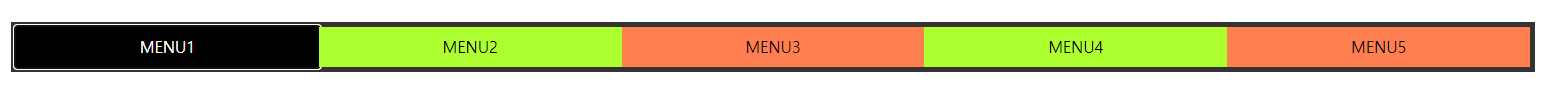
그럼 이제 Tab키를 눌렀을 때 가상선택자가 잘 실행되는 것을 볼 수있다.
단순히 디자인만 했을 때는 몰랐던 부분까지 하나 배워간당!
'Css > 지식 정리' 카테고리의 다른 글
| [css 선택자] ::after, ::before 가상 선택자와 content 추가하여 태그에 border 만들기 (0) | 2022.05.30 |
|---|---|
| [css 변수 지정하기] css에서 root, var을 활용하여 변수값 지정 (0) | 2022.05.25 |
| [css 접근성] a요소 text 작성 / text-indent 적용 (0) | 2022.05.24 |
| CSS 선택자와 사용법 알아보기 (0) | 2022.03.08 |
| CSS란? 기초에 대해 알아보기 + 스타일만드는 방법과 서식 (0) | 2022.03.04 |