지난번에 이어서 a요소의 접근성에 대해 알아보겠다.

이러한 nav를 만들기 위해서

ul>li>a를 이용하여 만들었다.

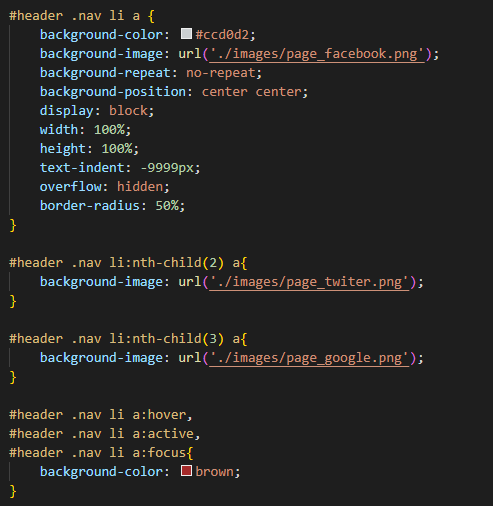
배경은
background-color와 border-radius 속성을 이용하여 원을 만들고
background 속성을 이용하여 이미지를 삽입함.
여기서 사실 html의 'facebook', 'google', 'twitier' 등의 글씨는
어차피 text-indent로 없애줘야 해서
안써도 되는 부분인데 왜 써야할까?
바로, Screen Reader가 재대로 작동하기 위해서!
Screen Reader 란?
시각 장애인들에게 화면의 내용과 자신이 입력한 키보드 정보나 마우스 좌표 등을
음성으로 알려 주어 컴퓨터를 사용할 수 있도록 도와주는 프로그램.
screen reader에서는 text로 음성을 송출하기 때문에 text-indent를 적용하게 되더라도 써주는것이 좋기 때문이다.
text-indent 속성
text-indent 속성은 display: block or inline-block 상태에서만 적용이 가능하기 때문에 a요소를 block으로 변경해주고, 오른쪽이 아닌 왼쪽으로 보내기위해 '-'를 붙여준다.어떤 블로그를 보니까 -99999999px을 적용한 경우도 있던데 -999px 정도 주는게 a요소에 영향을 안미치고 좋다고함.
끝!
'Css > 지식 정리' 카테고리의 다른 글
| [css 선택자] ::after, ::before 가상 선택자와 content 추가하여 태그에 border 만들기 (0) | 2022.05.30 |
|---|---|
| [css 변수 지정하기] css에서 root, var을 활용하여 변수값 지정 (0) | 2022.05.25 |
| [css 접근성] hover, active, focus 가상선택자 활용법 알아보기 (0) | 2022.05.23 |
| CSS 선택자와 사용법 알아보기 (0) | 2022.03.08 |
| CSS란? 기초에 대해 알아보기 + 스타일만드는 방법과 서식 (0) | 2022.03.04 |