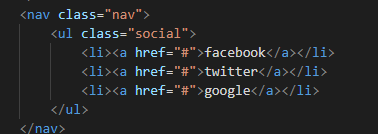
지난번에 이어서 a요소의 접근성에 대해 알아보겠다. 이러한 nav를 만들기 위해서 ul>li>a를 이용하여 만들었다. 배경은 background-color와 border-radius 속성을 이용하여 원을 만들고 background 속성을 이용하여 이미지를 삽입함. 여기서 사실 html의 'facebook', 'google', 'twitier' 등의 글씨는 어차피 text-indent로 없애줘야 해서 안써도 되는 부분인데 왜 써야할까? 바로, Screen Reader가 재대로 작동하기 위해서! Screen Reader 란? 시각 장애인들에게 화면의 내용과 자신이 입력한 키보드 정보나 마우스 좌표 등을 음성으로 알려 주어 컴퓨터를 사용할 수 있도록 도와주는 프로그램. screen reader에서는 text로..